介绍下smartclient
本文共 1066 字,大约阅读时间需要 3 分钟。
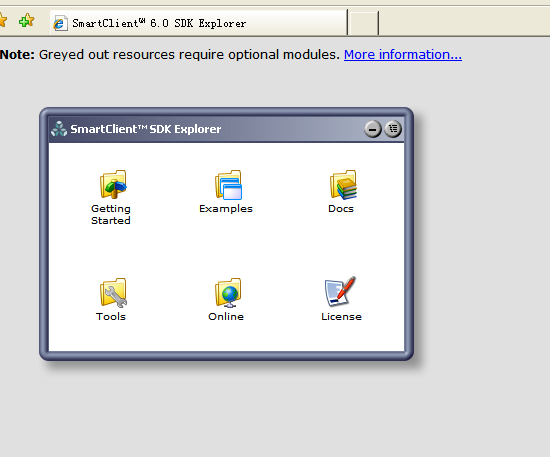
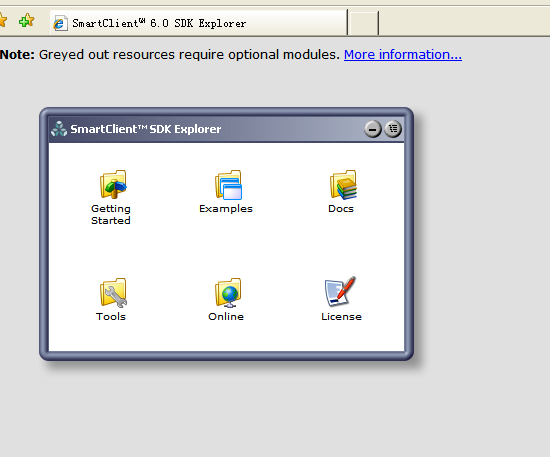
是一个企业级的ajax框架,包括非常出色的UI库、工具库和客户端服务端数据绑定等功能。smartclient本来是一个商业产品, 2007年11月7号才以LGPL协议开源。除了一些所见即所得的构建工具和企业级的可选组件外,其他都开源了。这个记的javaeye和infoq都有报道。 在接触smartclient以前,我还没有使用过类似的ajax ui库,比如现在很火的ext。smartclient给我的第一印象是非常漂亮的ui效果,有兴趣可以去它的官方 看看。smartclient的demo和文档做的非常出色,入手开发也非常容易。 第一步: ,并解压缩 第二步:运行解压后目录下的\SmartClient_60_LGPL\smartclientSDK\start_embedded_server.bat,SDK自带了一个内嵌的tomcat 第三步:访问 http://localhost:8080 你将见到:  这些demo本身就是用smartclient制作的。开发过程中你需要做就是查看examples和文档中的reference(api文档),基本没有解决不了的问题。 人见人爱的Hello World例子:
这些demo本身就是用smartclient制作的。开发过程中你需要做就是查看examples和文档中的reference(api文档),基本没有解决不了的问题。 人见人爱的Hello World例子:  smartclient除了完整的UI组件,还包括丰富的动态效果库以及可选的皮肤等高级主题,不再展开了,毕竟贴图是在是挺麻烦的事情:)还不如有兴趣的自己翻demo。说了这么多优点,那么缺点是啥?你可能猜到了,性能!所有js UI库无法避免的问题,不过我没有其他UI库的使用经验,倒是不能给出个比较数据。我们写的东西的性能也只是堪堪能够接受。 smartclient跟dwr可以说是天生一对,smartclient UI组件的数据源可以是xml也可以是json,如果采用json做交换格式,可以与dwr无缝结合,真正实现One Page,One Application(我们就是这样做的^_^)。
smartclient除了完整的UI组件,还包括丰富的动态效果库以及可选的皮肤等高级主题,不再展开了,毕竟贴图是在是挺麻烦的事情:)还不如有兴趣的自己翻demo。说了这么多优点,那么缺点是啥?你可能猜到了,性能!所有js UI库无法避免的问题,不过我没有其他UI库的使用经验,倒是不能给出个比较数据。我们写的东西的性能也只是堪堪能够接受。 smartclient跟dwr可以说是天生一对,smartclient UI组件的数据源可以是xml也可以是json,如果采用json做交换格式,可以与dwr无缝结合,真正实现One Page,One Application(我们就是这样做的^_^)。
 这些demo本身就是用smartclient制作的。开发过程中你需要做就是查看examples和文档中的reference(api文档),基本没有解决不了的问题。 人见人爱的Hello World例子:
这些demo本身就是用smartclient制作的。开发过程中你需要做就是查看examples和文档中的reference(api文档),基本没有解决不了的问题。 人见人爱的Hello World例子: isc.Label.create({ height: 50 , styleName: " helloWorldText " , padding: 4 , backgroundColor: " #ffffd0 " , align: " center " , valign: " center " , wrap: false , showEdges: true , showShadow: true , contents: " Hello world! " })
效果: smartclient除了完整的UI组件,还包括丰富的动态效果库以及可选的皮肤等高级主题,不再展开了,毕竟贴图是在是挺麻烦的事情:)还不如有兴趣的自己翻demo。说了这么多优点,那么缺点是啥?你可能猜到了,性能!所有js UI库无法避免的问题,不过我没有其他UI库的使用经验,倒是不能给出个比较数据。我们写的东西的性能也只是堪堪能够接受。 smartclient跟dwr可以说是天生一对,smartclient UI组件的数据源可以是xml也可以是json,如果采用json做交换格式,可以与dwr无缝结合,真正实现One Page,One Application(我们就是这样做的^_^)。
smartclient除了完整的UI组件,还包括丰富的动态效果库以及可选的皮肤等高级主题,不再展开了,毕竟贴图是在是挺麻烦的事情:)还不如有兴趣的自己翻demo。说了这么多优点,那么缺点是啥?你可能猜到了,性能!所有js UI库无法避免的问题,不过我没有其他UI库的使用经验,倒是不能给出个比较数据。我们写的东西的性能也只是堪堪能够接受。 smartclient跟dwr可以说是天生一对,smartclient UI组件的数据源可以是xml也可以是json,如果采用json做交换格式,可以与dwr无缝结合,真正实现One Page,One Application(我们就是这样做的^_^)。 文章转自庄周梦蝶 ,原文发布时间2008-01-08
转载地址:http://kovra.baihongyu.com/
你可能感兴趣的文章
Windows 8 动手实验系列教程 实验5:进程生命周期管理
查看>>
Android开发计划
查看>>
application/x-www-form-urlencoded接口响应报文中文乱码
查看>>
SpringMVC 简介及入门案例
查看>>
物联网硬件安全分析基础-硬件分析初探
查看>>
4、javascript中各种提示框的使用
查看>>
POJ3525 Most Distant Point from the Sea
查看>>
Activity与Service通信(不同进程之间)
查看>>
《数据库系统概论》第九章笔记
查看>>
纸牌游戏(队列)
查看>>
[转载]Jmeter那点事·ForEach和If控制器
查看>>
一种解决eclipse中安装maven出错的方法
查看>>
近几年杭电OJ大型比赛题目合集【更新到2017年11月初】
查看>>
SQLServer中日期与字符串之间的互相转换及日期格式
查看>>
hdu4417
查看>>
走近docker——ubuntu server 18.04上初体验
查看>>
jmeter 使用ANT运行 设置自动停止时间
查看>>
Django框架----在Python脚本中调用Django环境
查看>>
爬虫----selenium模块
查看>>
数组的基本知识点
查看>>